This case study can only be
viewed on desktop version
(min 1280 x 1400)
Optimizing the expenses
reporting process for freelancers



Mission
Product Design
Span
2 Weeks
Year
2023
01.
02.
03.
04.
05.
06.
07.
CONTEXT
About Jump
Jump is an umbrella company that provides assistance and security to independent workers, by offering a platform to manage various aspects of their work.
My Role
In a 3 people team, I played a significant role in both the research restitution and the visual design. I also dedicated myself to ensuring that our solutions followed Jump's constraints (technical, visual).
Problem
Solution
Discover
Define
Develop
Deliver
Design Process
Gauthier Casanova, head of design @Jump and Noëmie Hamel PrD @Jump briefed us about the challenge they’ve been facing recently regarding expenses reporting process.
Following doubled diamond methodology, we worked as a team from discovery to delivery, within 2 weeks and presented our case and solutions to Jump’s design team.
This is why Jump’s design team came up to us with the following challenge
INITIAL PROBLEM
The existing expenses reporting process is inefficient and time-consuming
👉 Users report their expenses at the last minute at month end, and expect them to be validated as quickly as possible before the payroll period closes.
👉 Users contact their dedicated CSM and request their expenses to be validated.
Consequences
😶🌫️ Freelancers find the process of adding expenses tedious and cumbersome
😓 CSMs are overwhelmed at the end of the month trying to validate the expenses.



How to optimize the input of professional expenses and encourage freelancers to input them regularly?
The Challenge
USER RESEARCH
User Interviews
40 minutes each
Google meet sessions
Goals
#1
Understand what are the users habits with their expenses
#2
Identify the user’s tools and means to report their expenses
#3
Determine the barriers that prevent them to report expenses on the fly
Participants

Linh, 27 yo
PrD

Olivier, 32 yo
PrD

Olivier, 27 yo
Developer

Dany, 58 yo
Consultant

Mario, 30 yo
Entrepreneur
Key Insights

Linh
I am much more efficient at doing it all at once than in many small increments.
#1
Users report their expenses at month end
find the process too long and fastidious; also they find it more practical to do it all at once on a computer than having to do it when they are away
5/5

Olivier
I’ve created myself some excel files in order to follow-up my expenses
#2
Users report their expenses via a computer/laptop
don’t use any app or webapp because it does not exist or if it does, they are not fluid, not practical and not user friendly
4/5

Olivier
I wouldn’t say exactly, but yes reporting my expenses takes me so much time
#3
Users find their expenses report processes too time-consuming
think the process is too long and too manual; also there is a multiplicity of the tool that is annoying (expenses archive, accounting, reporting..)
5/5
How can we establish a routine for submitting expense reports on a
regular basis ?
Problem reframed
Thanks to the lessons learnt during our tests, we came up with a new problematic more user oriented
IDEATION
By conducting benchmarks, creating mind maps, using the Crazy 8 and mapping user journeys, we identified 3 axes of reflexion: reducing time process, simplifying the overall process and establishing a user-friendly routine.
Those led us to generate the ideas below.
1 - Scan & Autofill
Possibility to scan your expense, with an autofill function


Expensia

Societe Generale
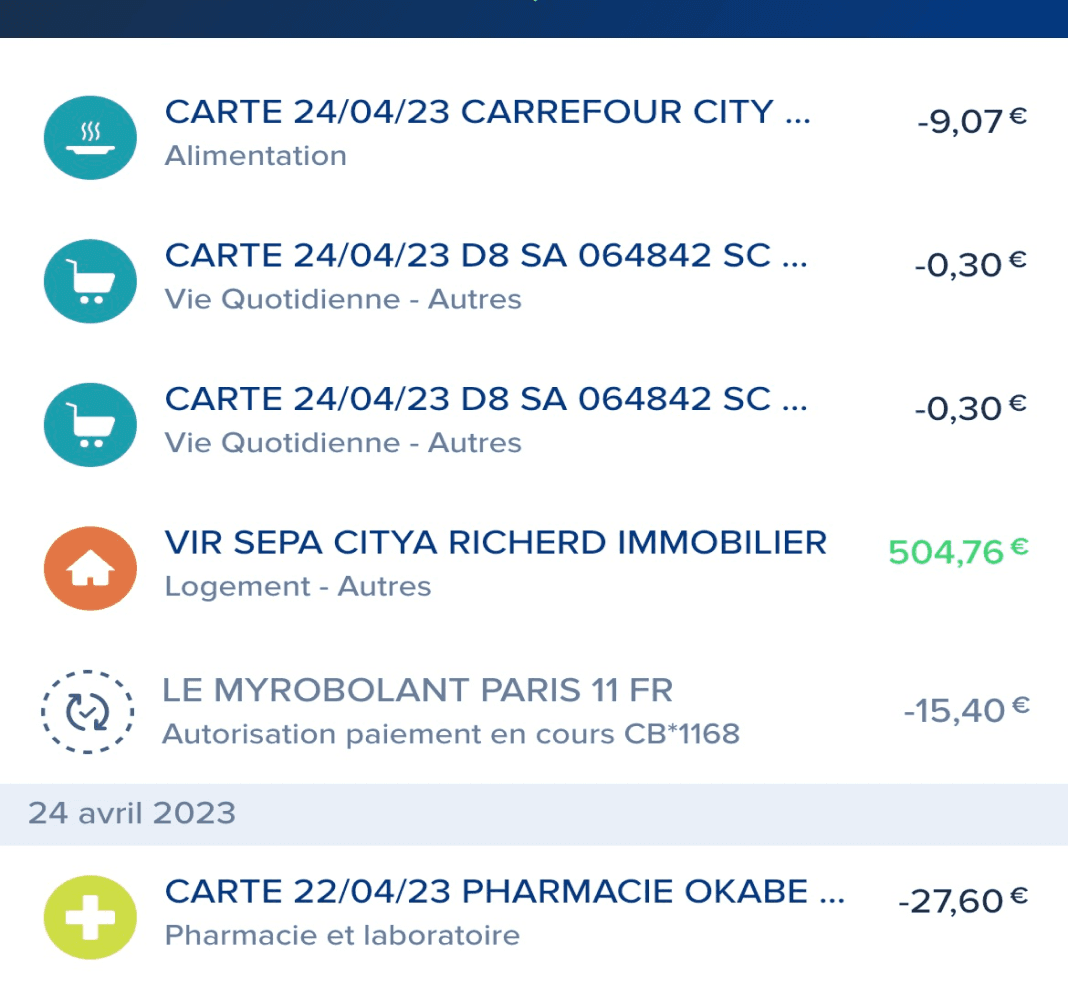
2- Recurrent transfer
Transfer that will occur every month, without modifying the amount



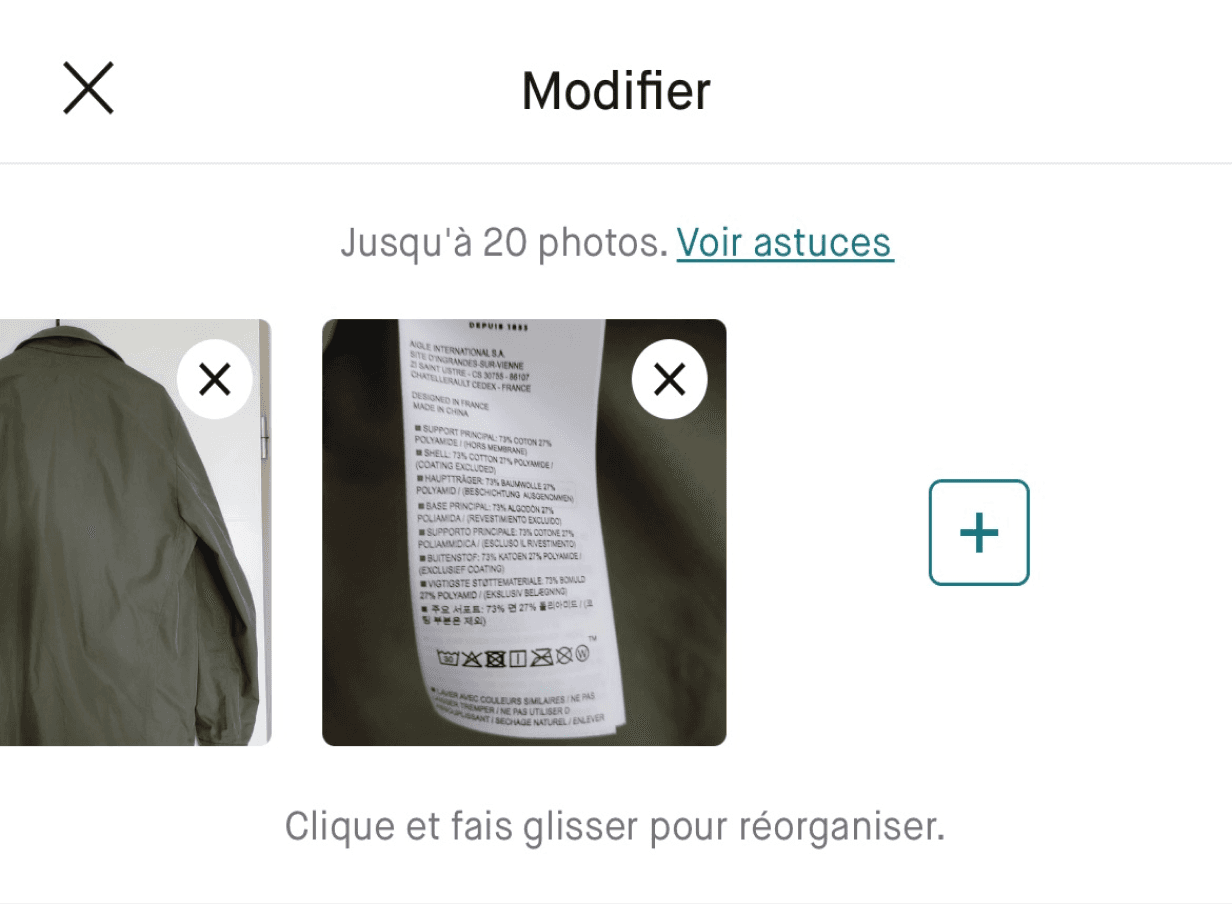
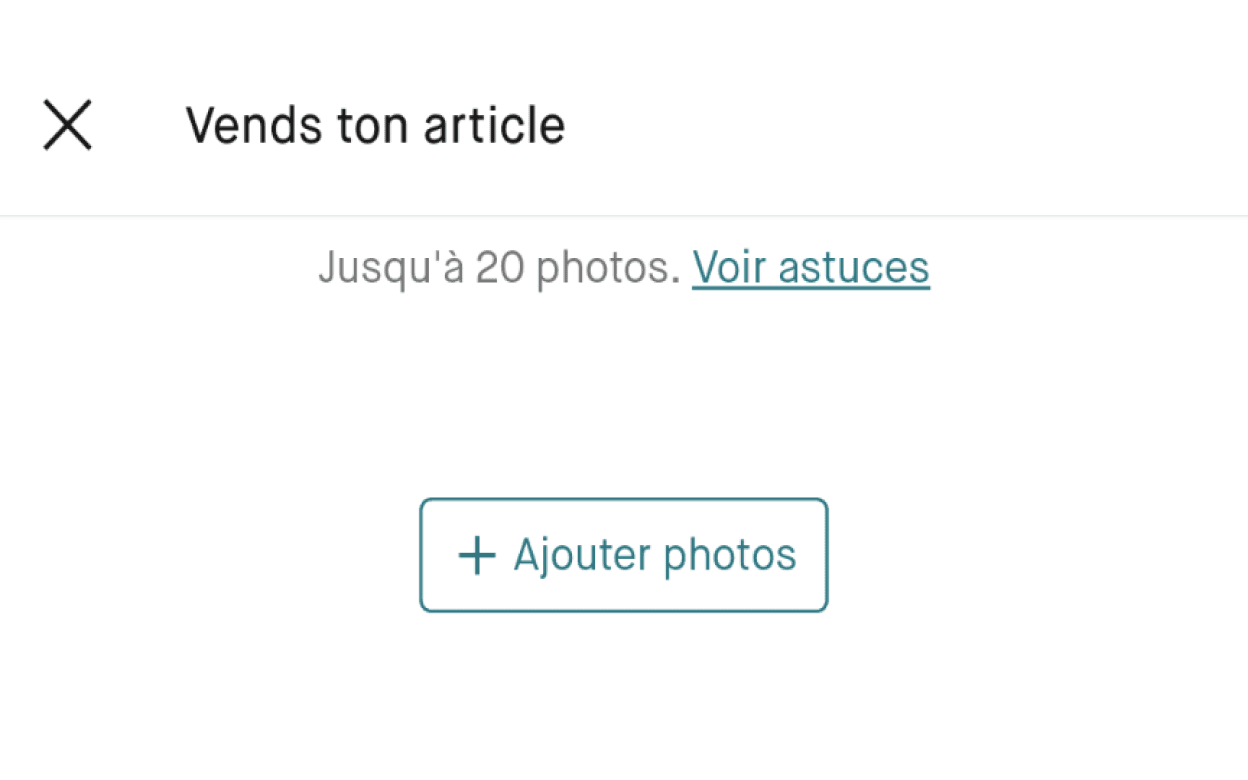
3 - Bulk upload
Upload multiple photos at once, with a limit of 20.


Vinted


Boursorama
4 - “Draft” statuts
Identification of a transaction that has been done, but not completely finalized

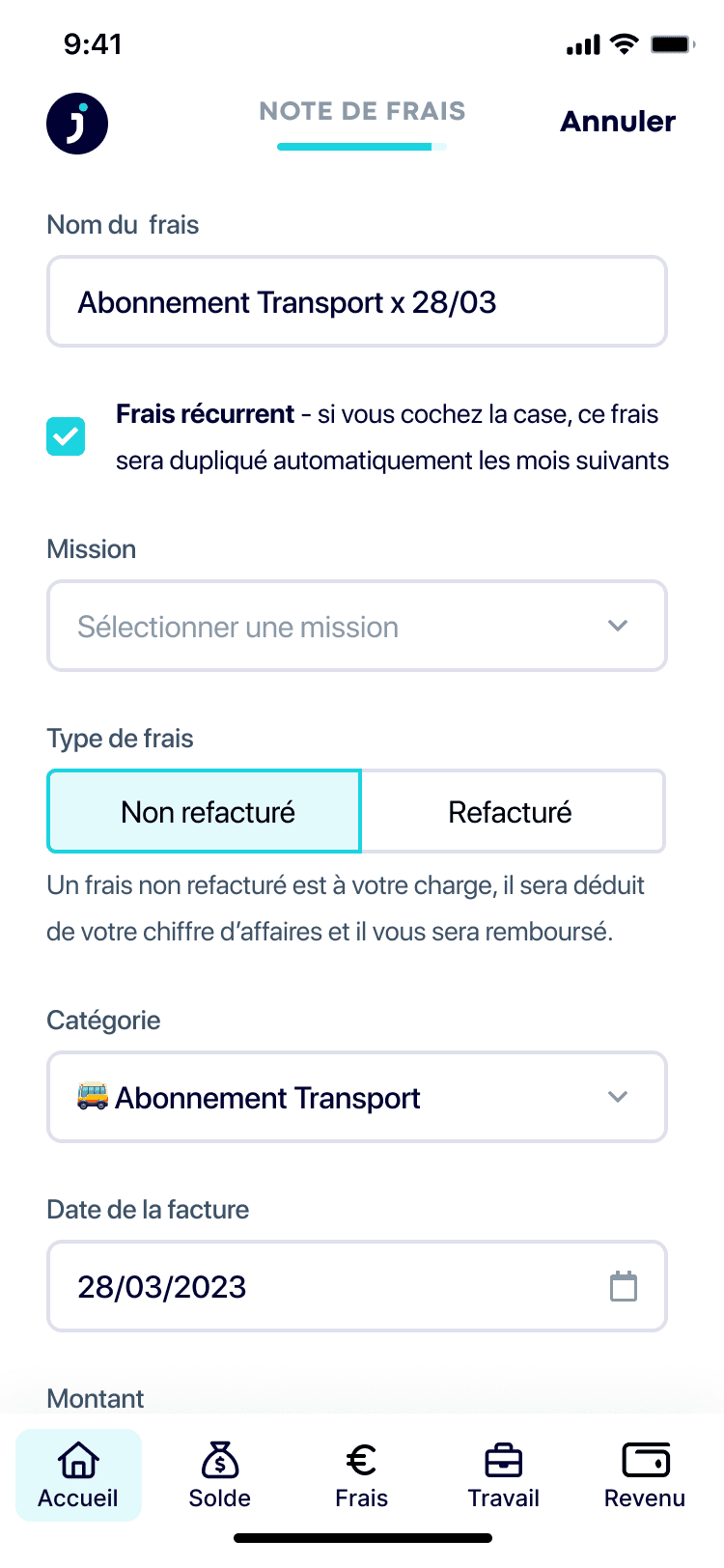
DESIGN PROTOTYPE
#1 Reducing Time Process
2 steps only
Upload a picture to create expense & complete information to finalize it
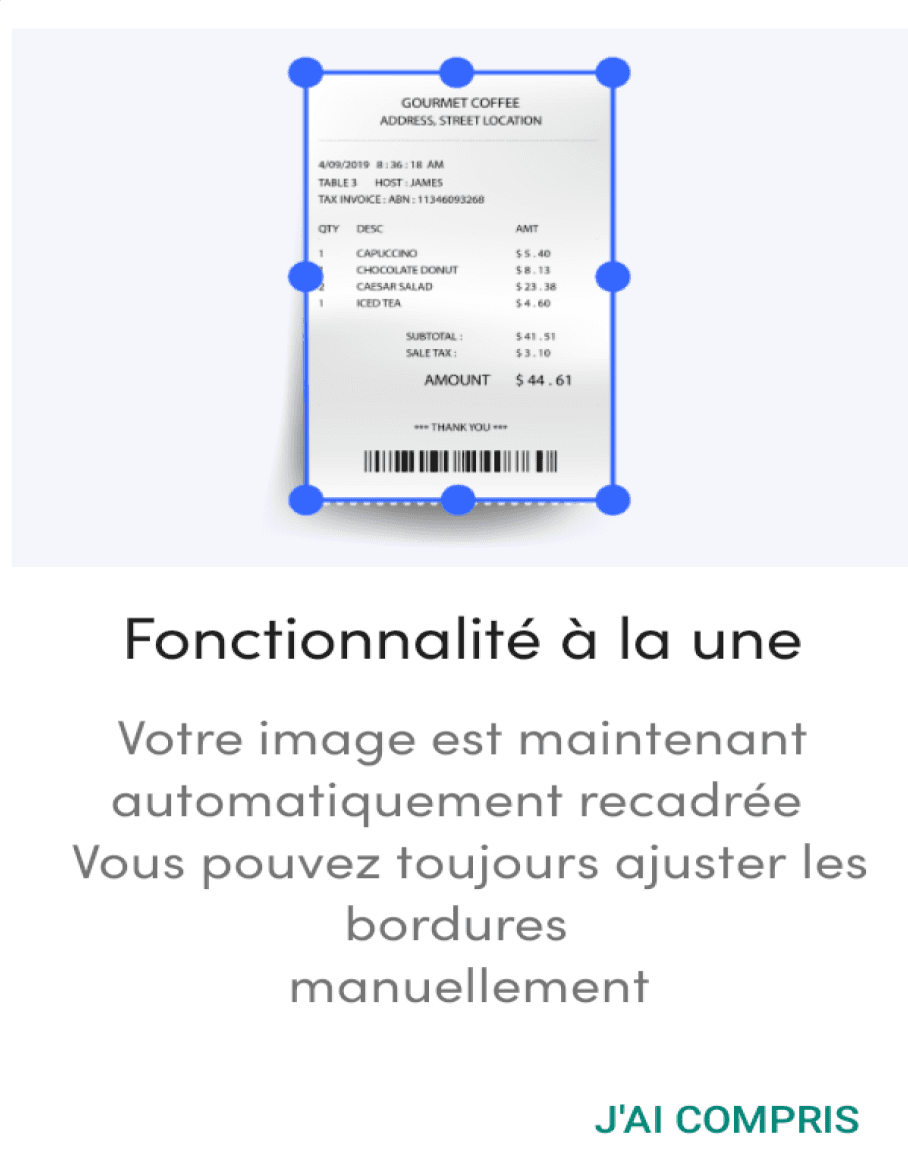
OCR - Scan
Automatic feed of all expense information once picture uploaded
Scroll Down
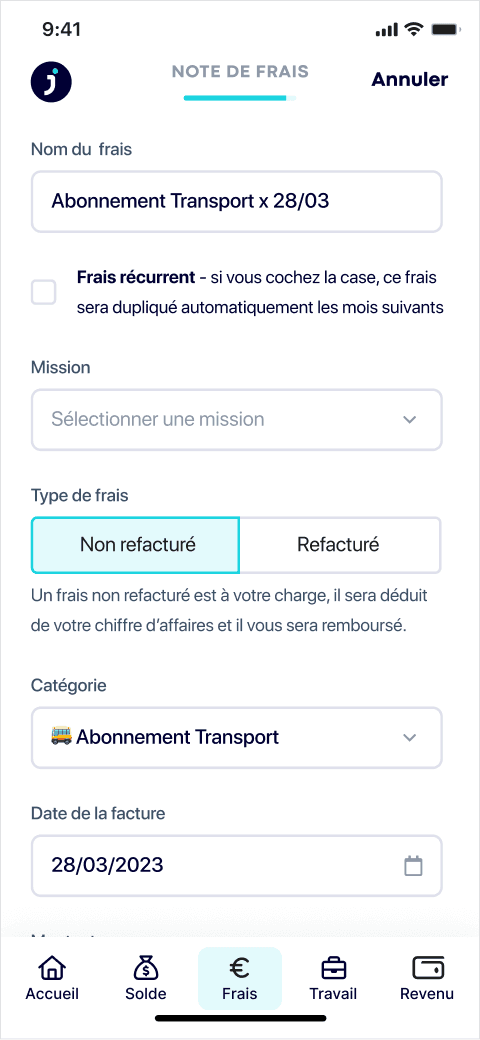
Feed all information of the expense in a unique page by scrolling down
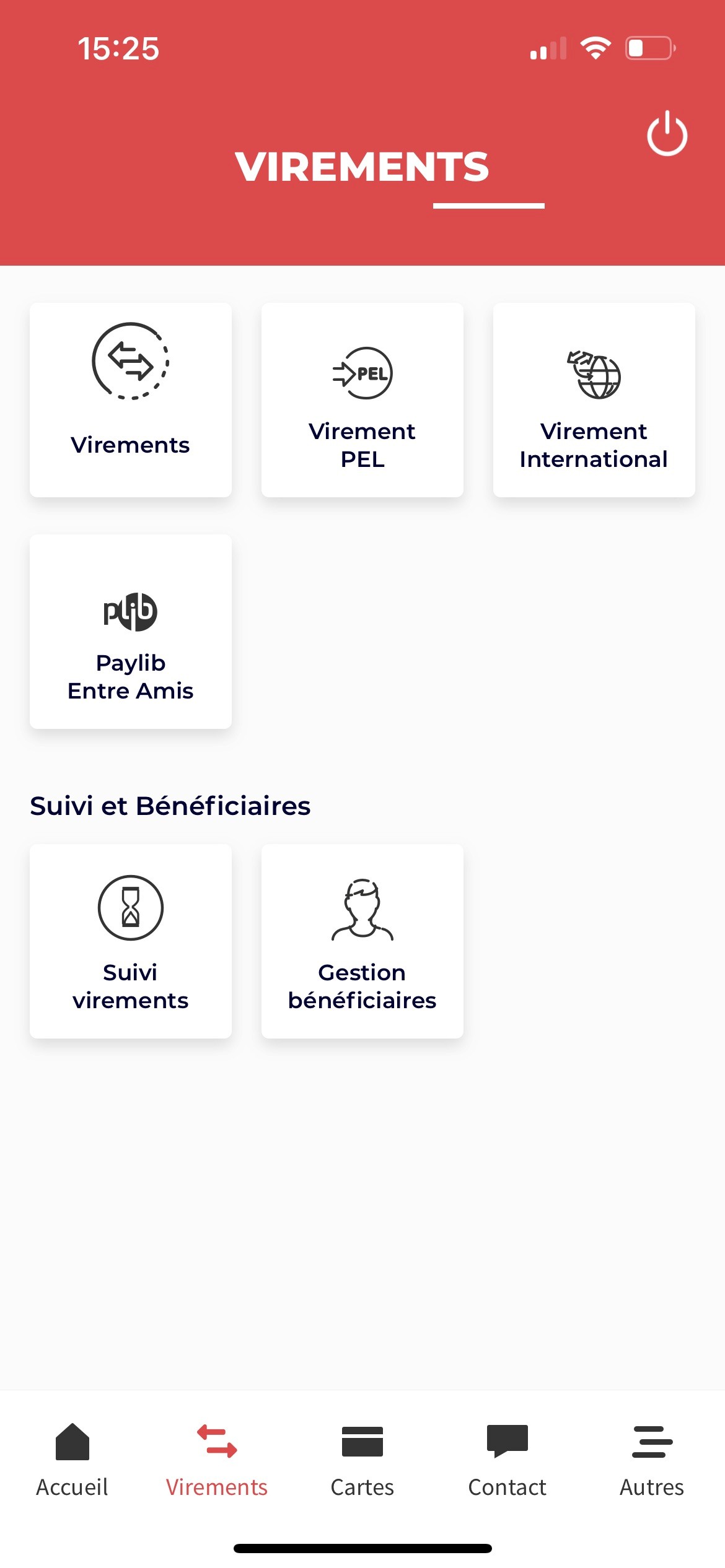
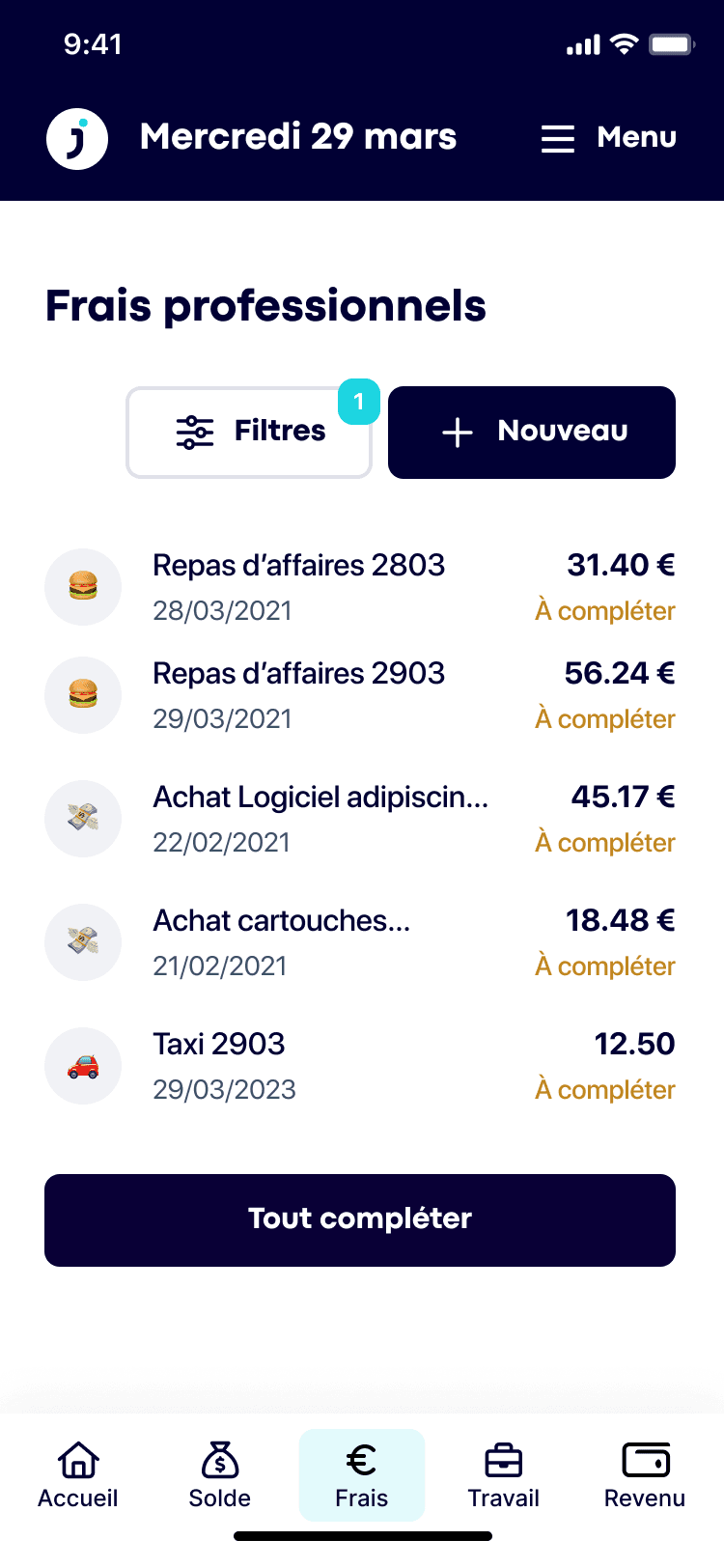
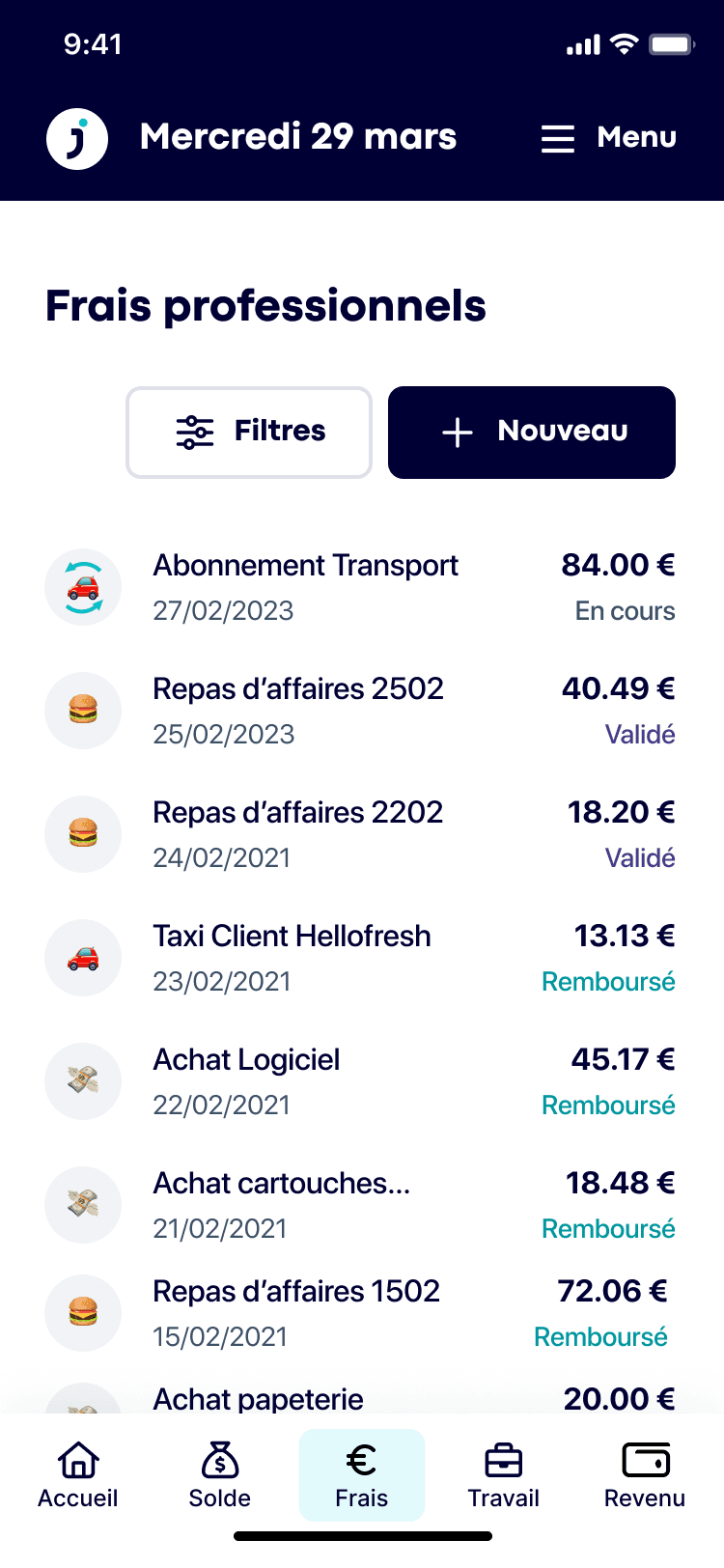
Expenses shortcut
New entry point in the navbar to access directly to expenses page


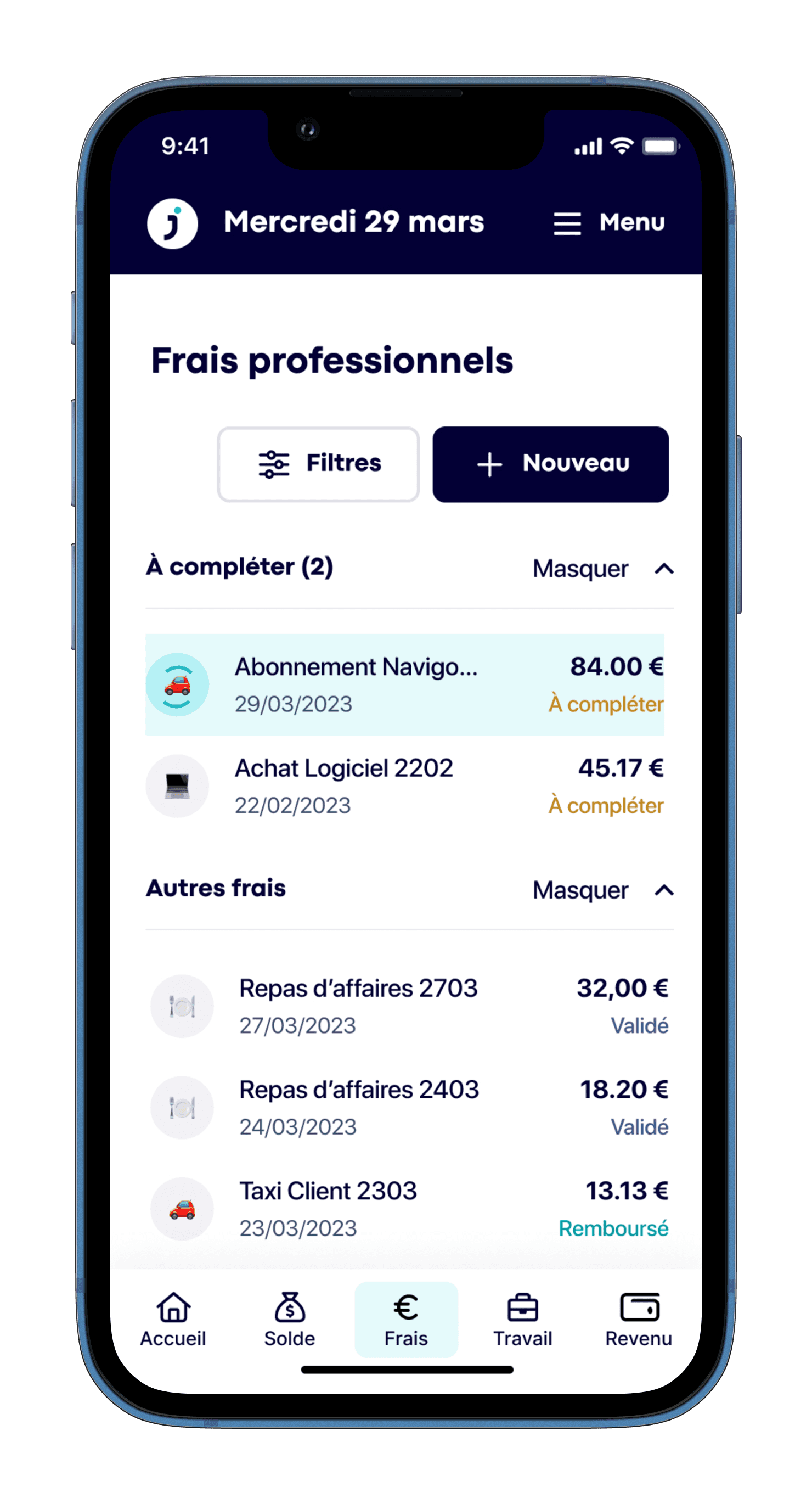
#2 Simplify the process
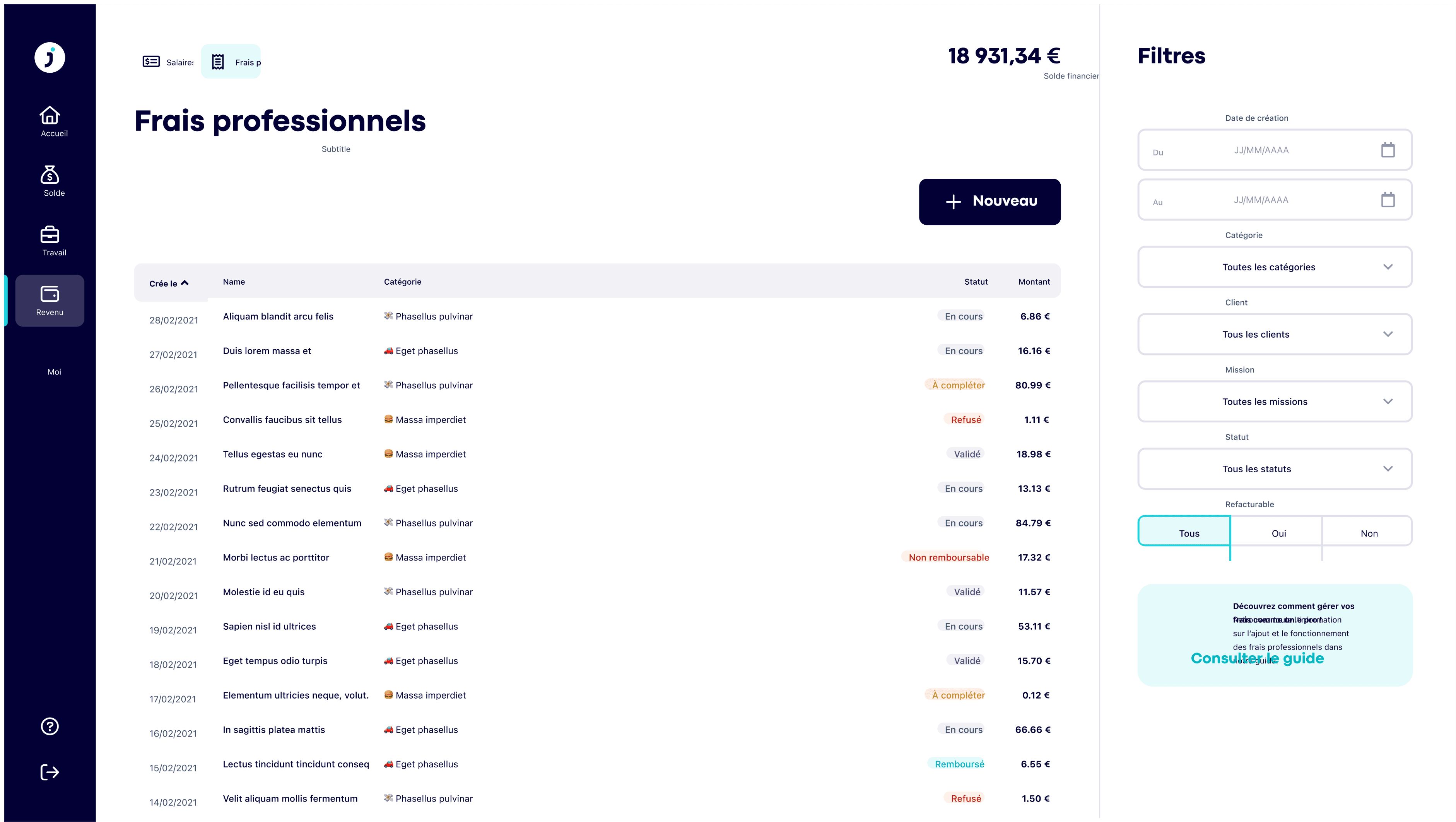
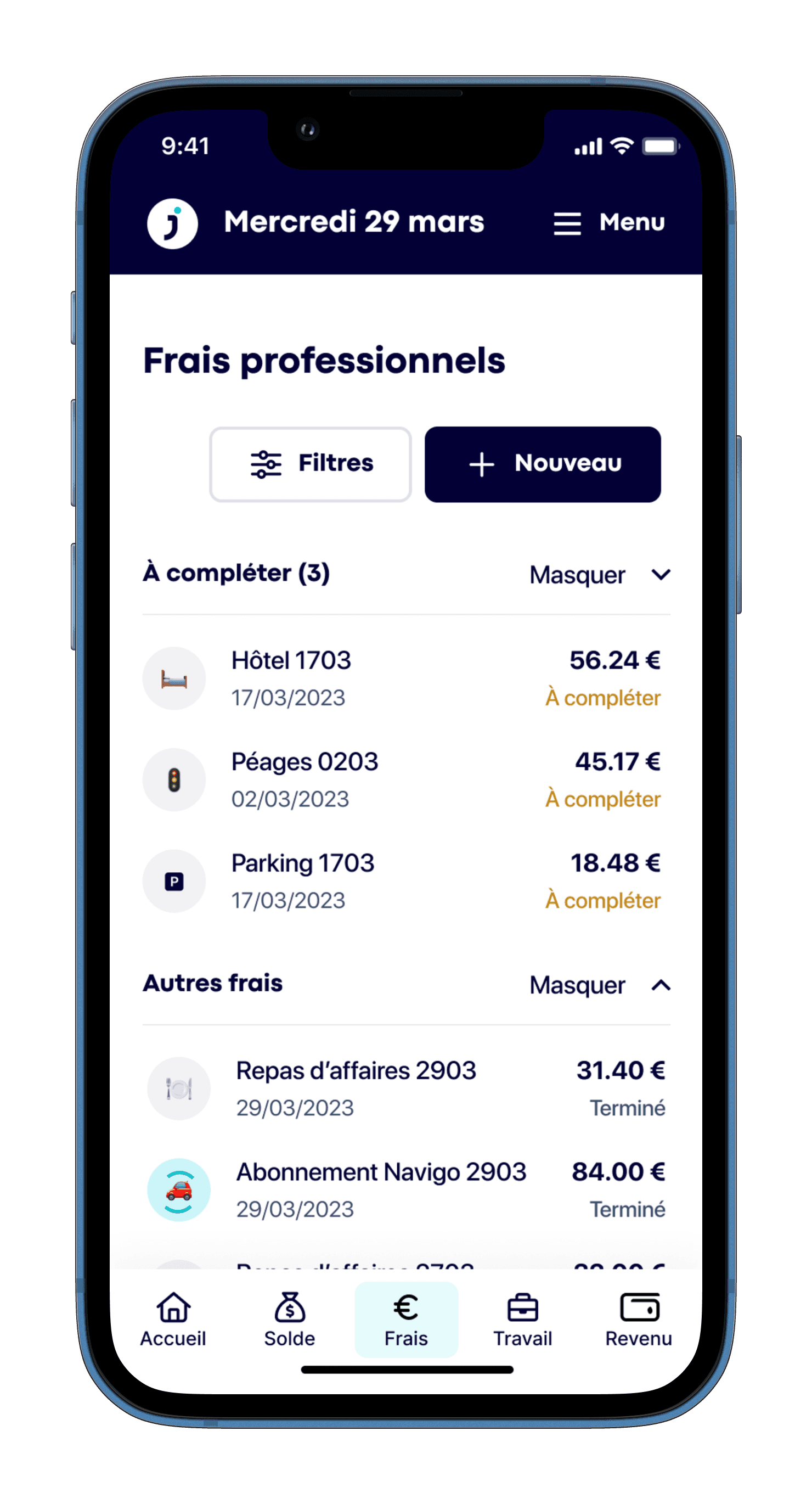
New Draft category
Create new expenses and complete them later; find them easily with the tag “À compléter”
Smartphone friendly
Expenses report processs though for smartphone experience, for more flexibility
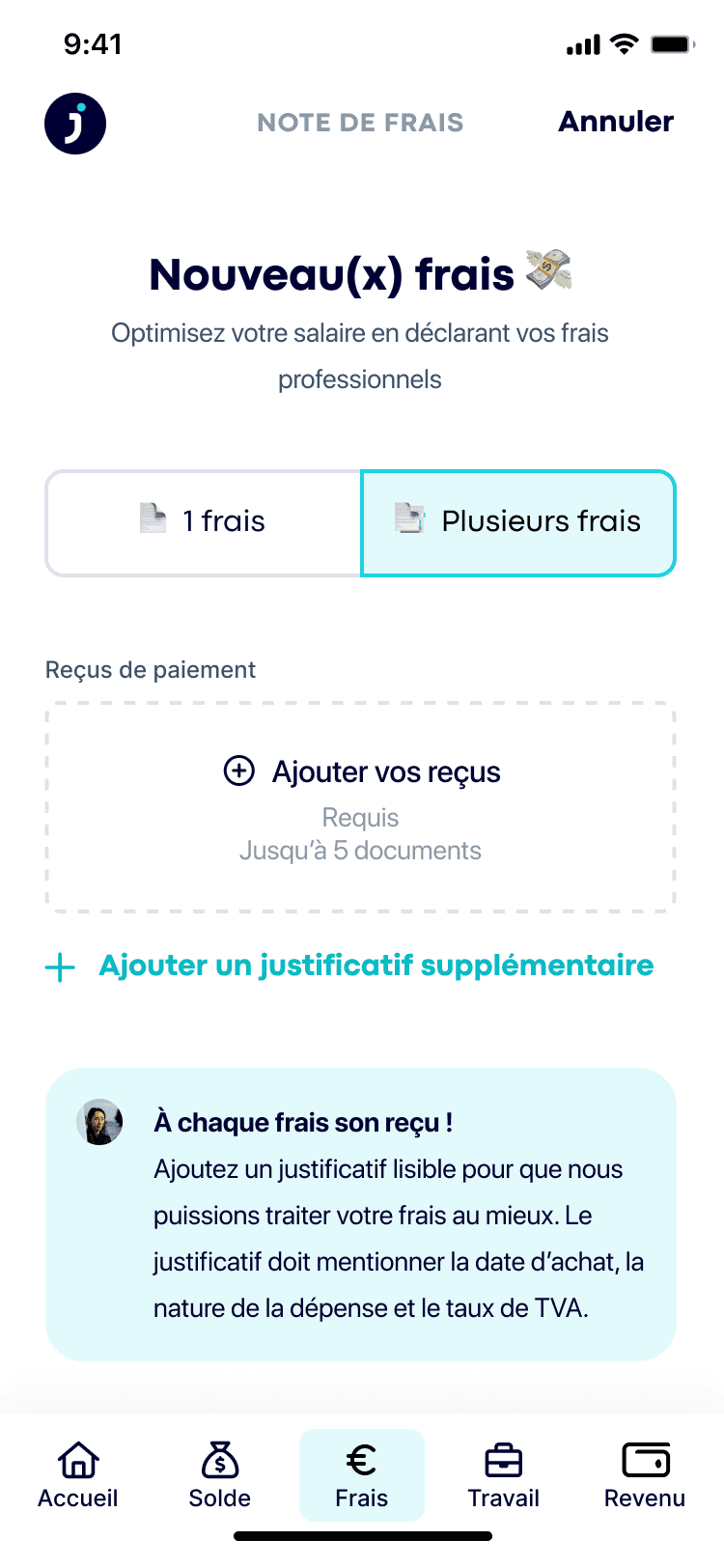
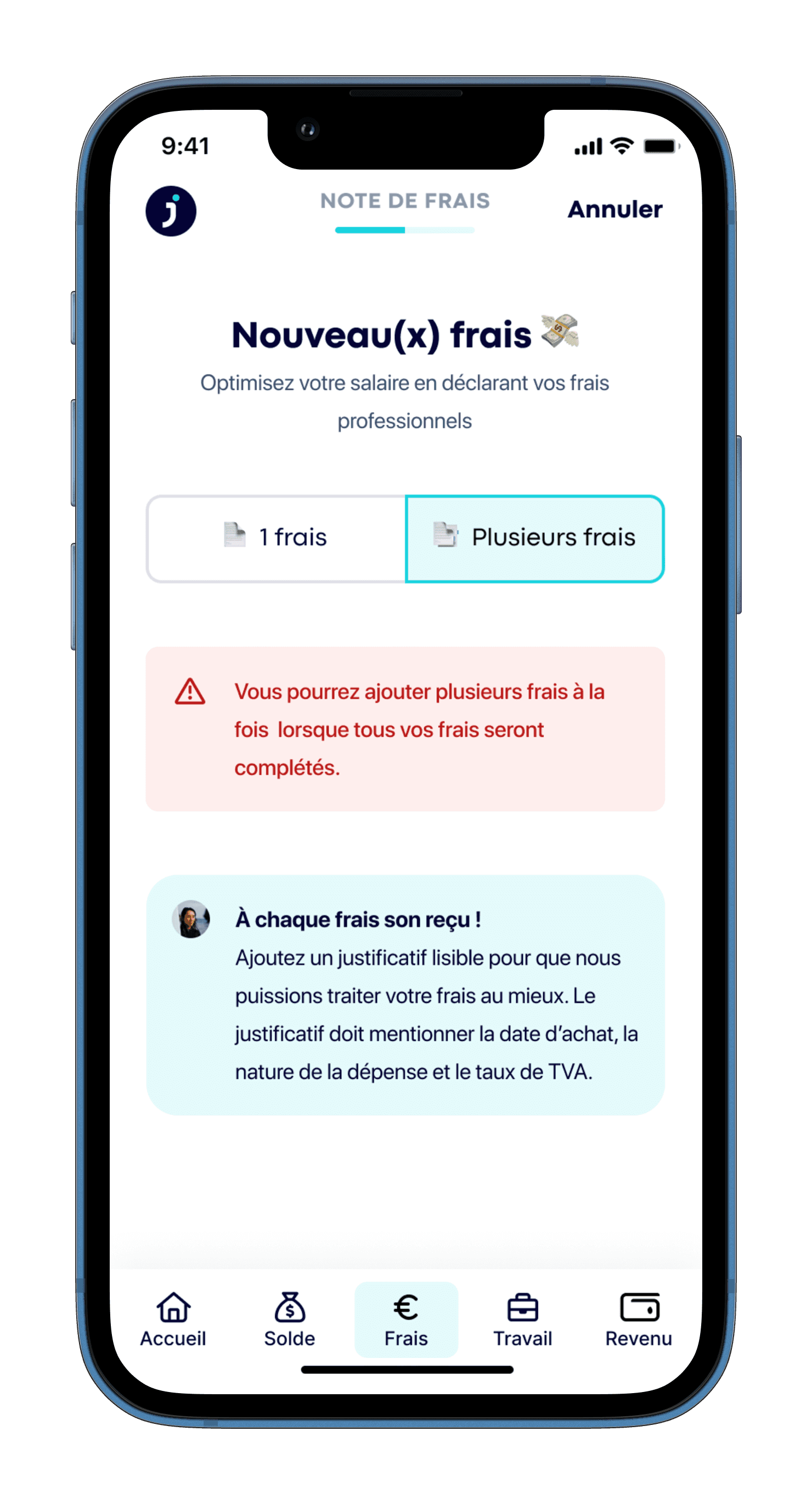
Create 5 expenses at once
Possibility to upload until 5 pictures to create new expenses to complete at once


We applied 2 constraints to avoid any global bulk upload at the end of month:
🖐️ Upload max. 5 expenses
✍️ Complete draft expenses before uploading several files
#3 Establish a routine
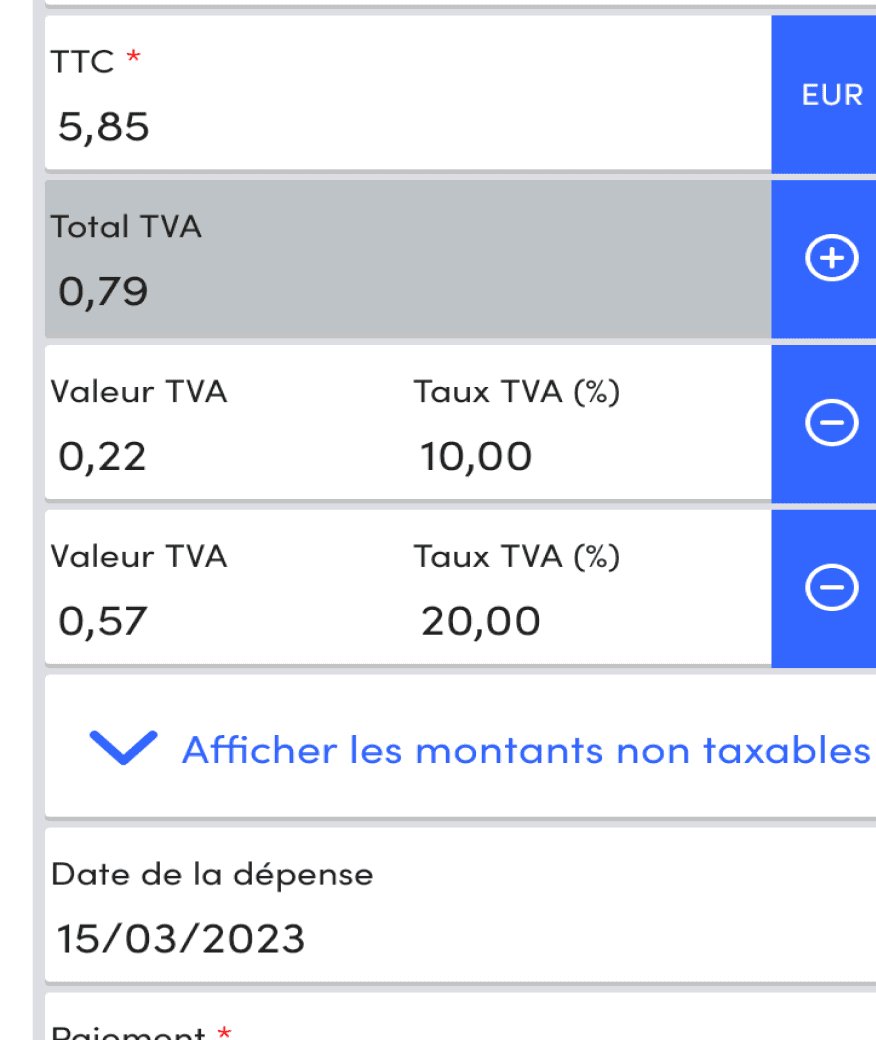
Recurrent exp. indication
Possibility to check a box to indicate the expense is recurrent
Recurrent exp. designation
Easily find the recurrent expenses thanks to the double arrows surrounding the icon


Less manual reporting
👉 Every beginning of following months, all recurrent expenses are automatically created and fed, with a draft status (“à compléter”).
TESTING OUR PROTOTYPE TO ITERATE
User Tests
30 minutes each
Google meet sessions
Participants

Linh, 27 yo
PrD

Olivier, 32 yo
PrD

Olivier, 27 yo
Developer

Alex, 34 yo
Consultant

Sandrine, 38 yo
Digital PM
Key Insights
#1
Users don’t understand the blocking message
don’t understand neither why they are blocked, nor that they need to complete their draft expenses to upload 5 new expenses pictures
5/5
V1
❌ We decided to remove this blocking feature for the V2, as it was causing confusion and frustation among users


Sandrine
Since I’ve read the blocking message 4 times, I ended by doing it; but, I still don’t understand why I had to do it though...
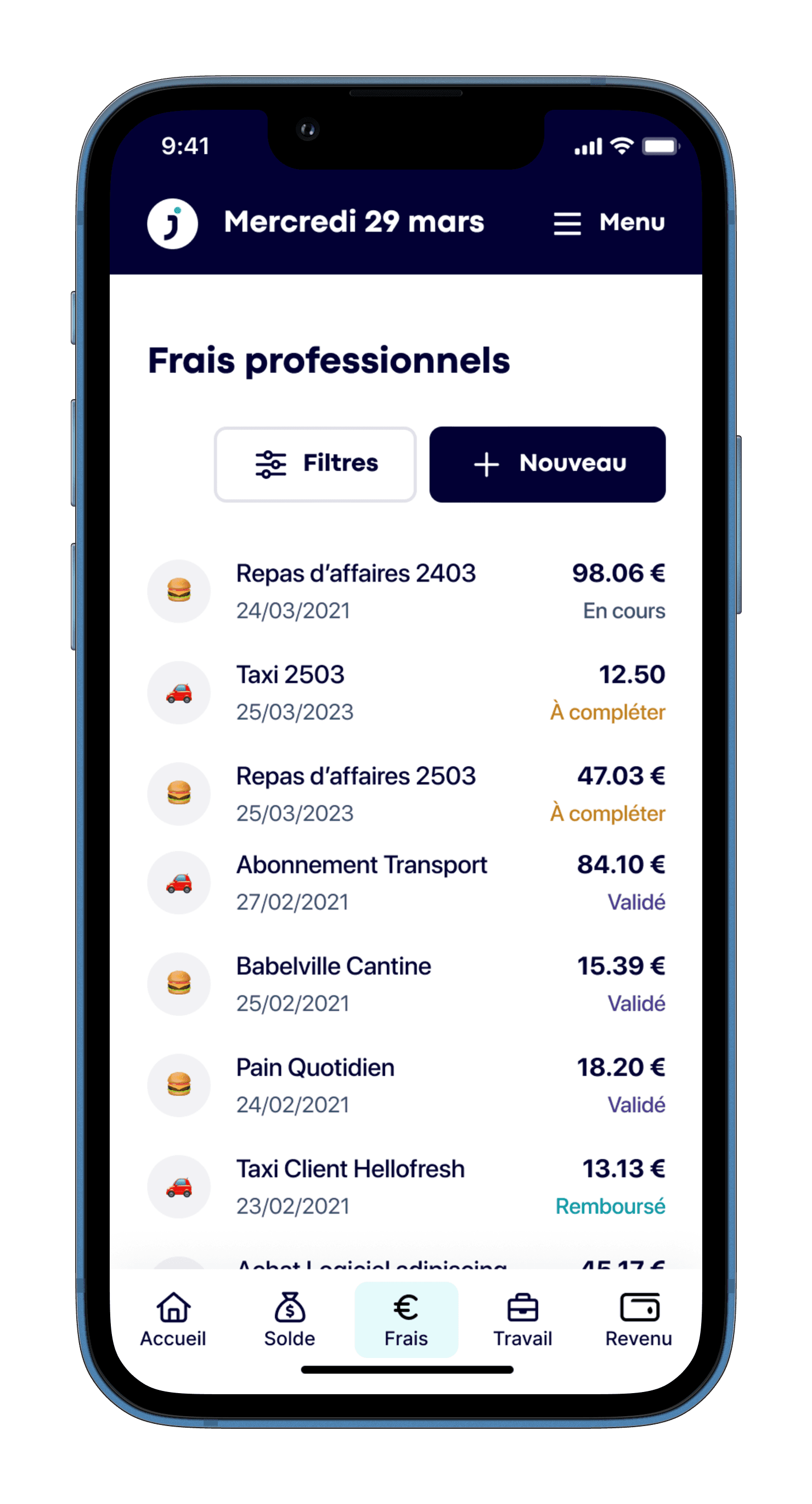
#2
There is some confusion in the expenses categories
don’t understand the difference between “en cours” and “à compléter” expenses categories nomenclature
4/5
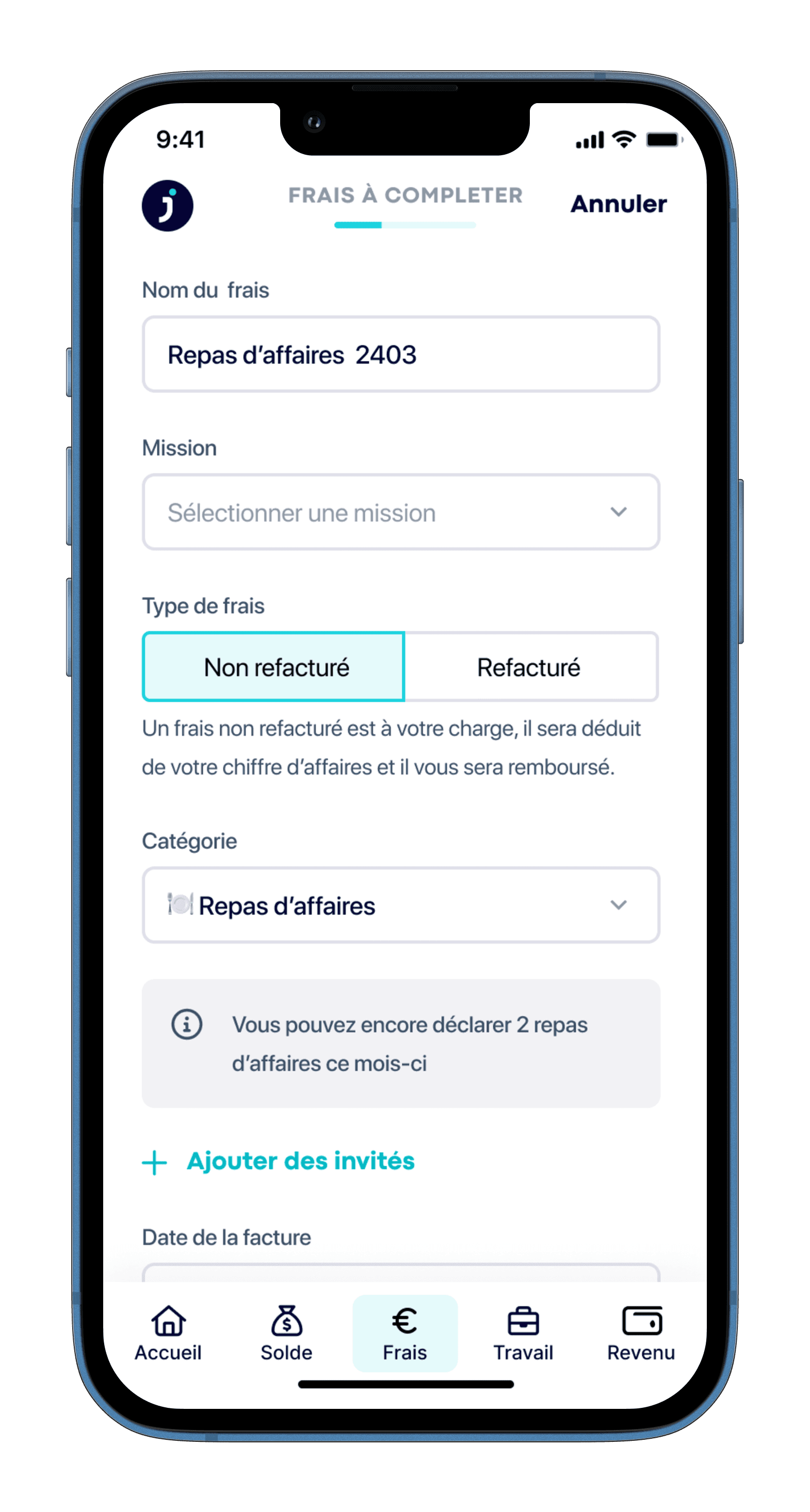
We decided to split “draft” expenses vs others, using existing pattern from Jump
UX Writting review
We modified “En cours” by “Terminé” for more clarity
V2
V1


We’ve redesigned the recurrent expense icon

Olivier
“En cours”, “à compléter”... it’s really not clear for me what I should do with this...

Alex
I have to admit, I haven’t read it ... but it’s our generation not to read everything.
#3
Users don’t understand that there is a “smart scan” of their expenses
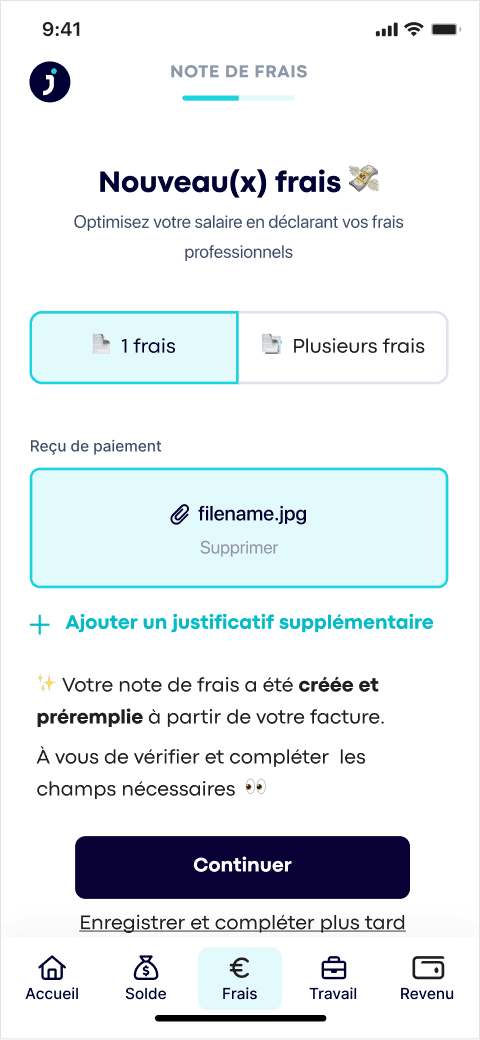
haven’t read the text explaining that the expense is created and already filled. Others read it without understanding what it meant.
3/5
UX Writting review
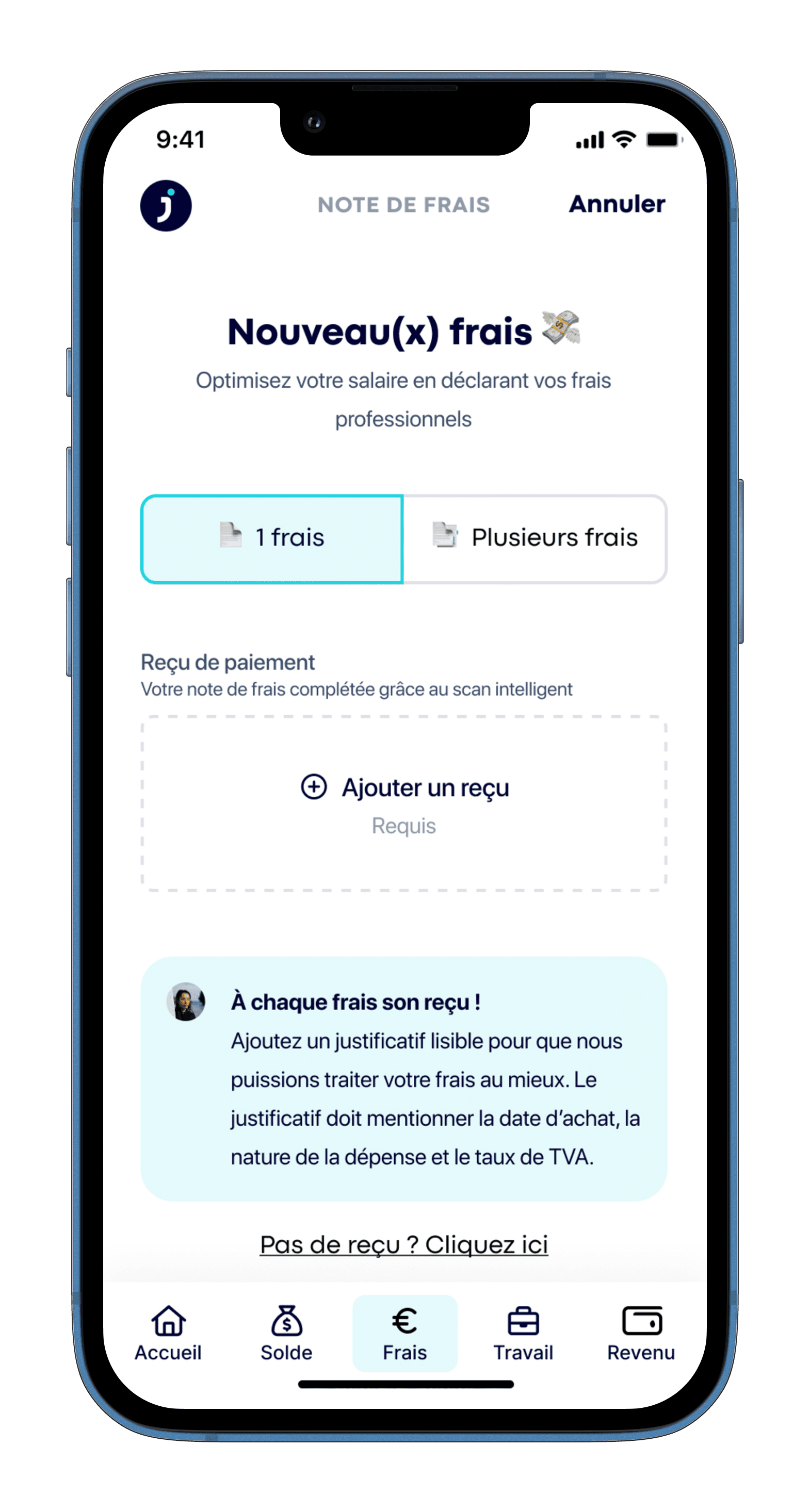
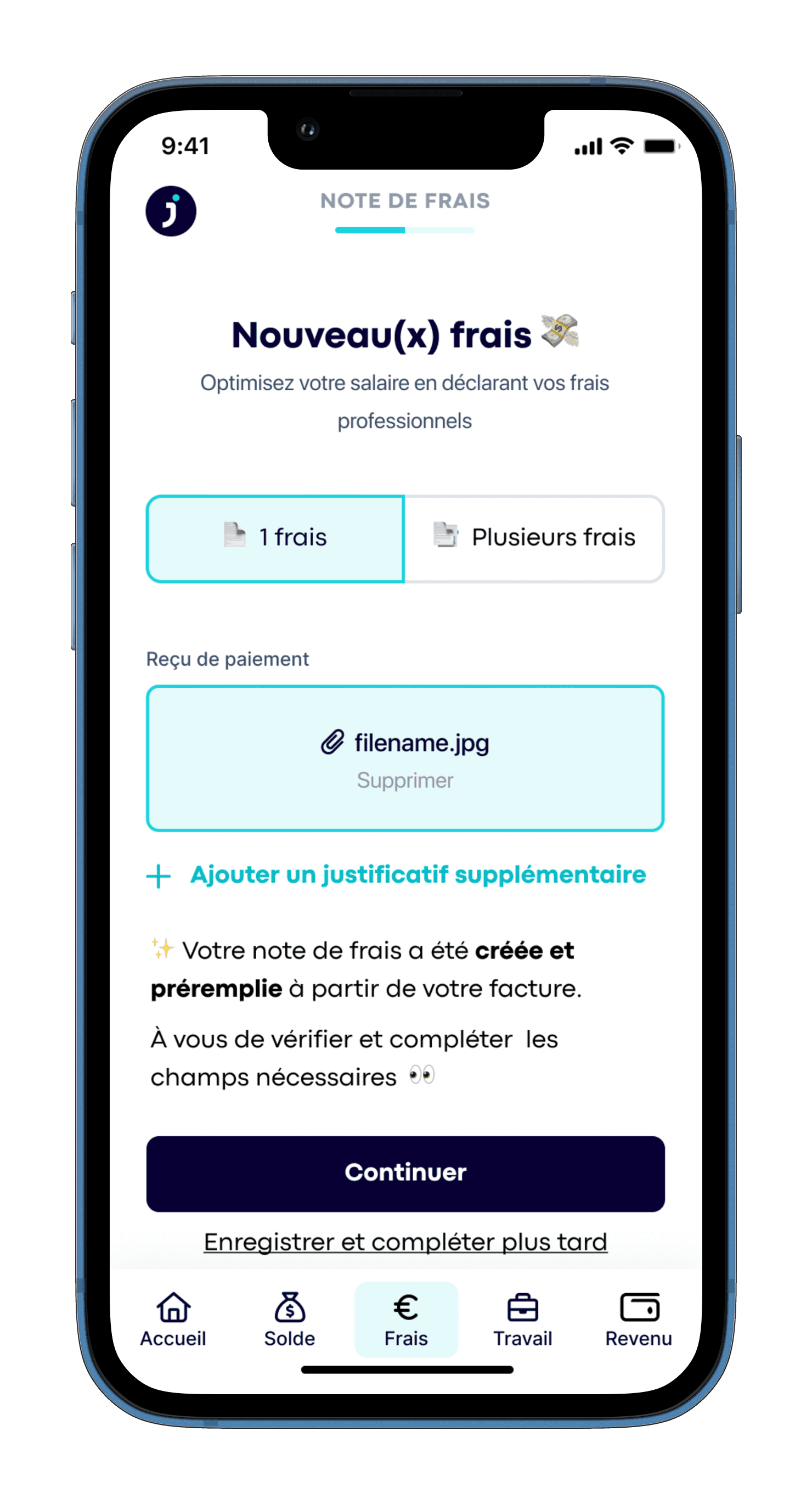
We removed the message framed in red (too long and bad location) and added a short message above the upload box, visible before the upload
No more CTA button once the picture is uploaded, the new expense will automatically be created
New feature: Possibility to create an expense without uploading a picture
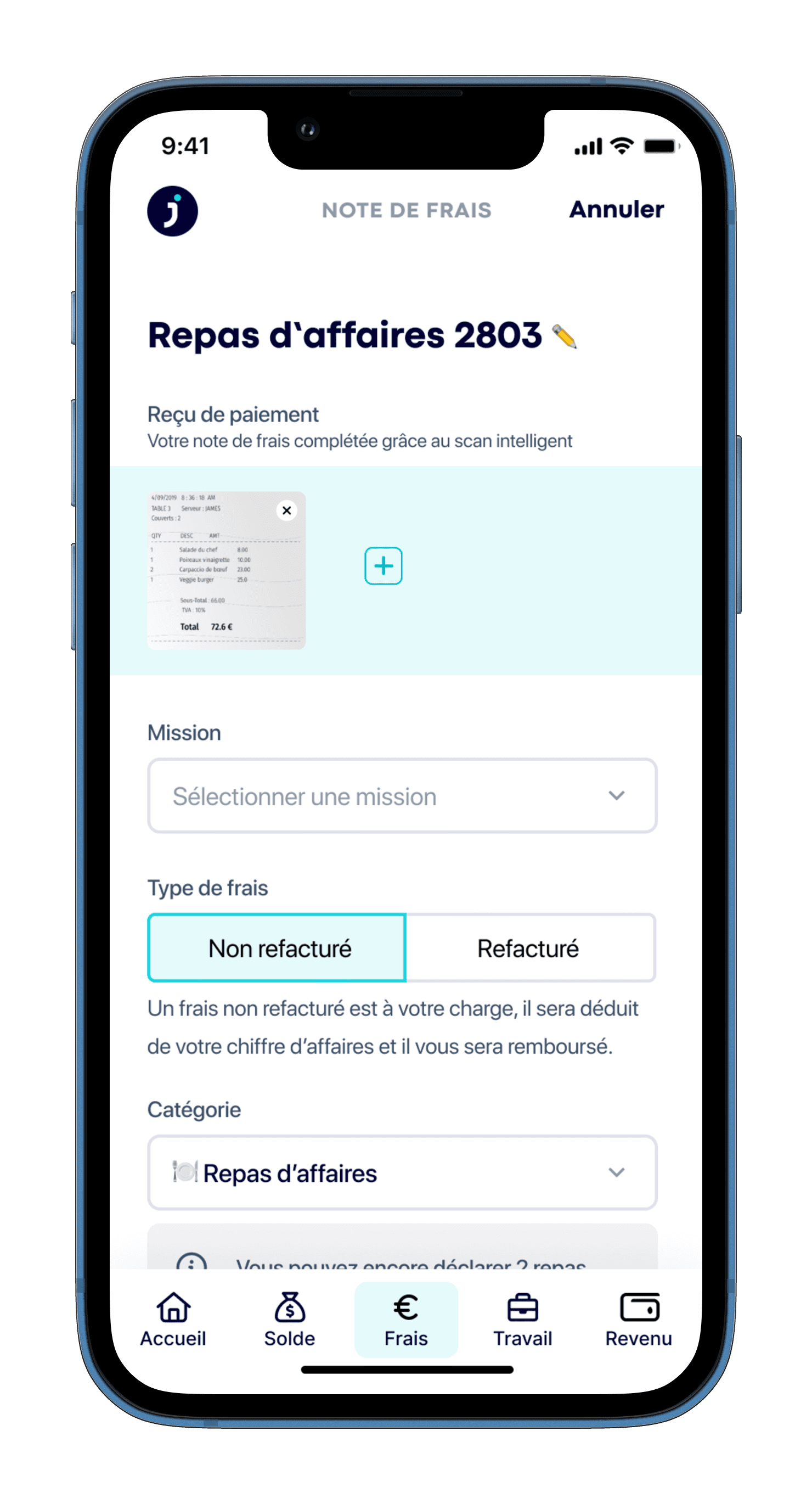
Visualisation of the uploaded picture(s) directly in the related expense



V2
V2
V1
V1

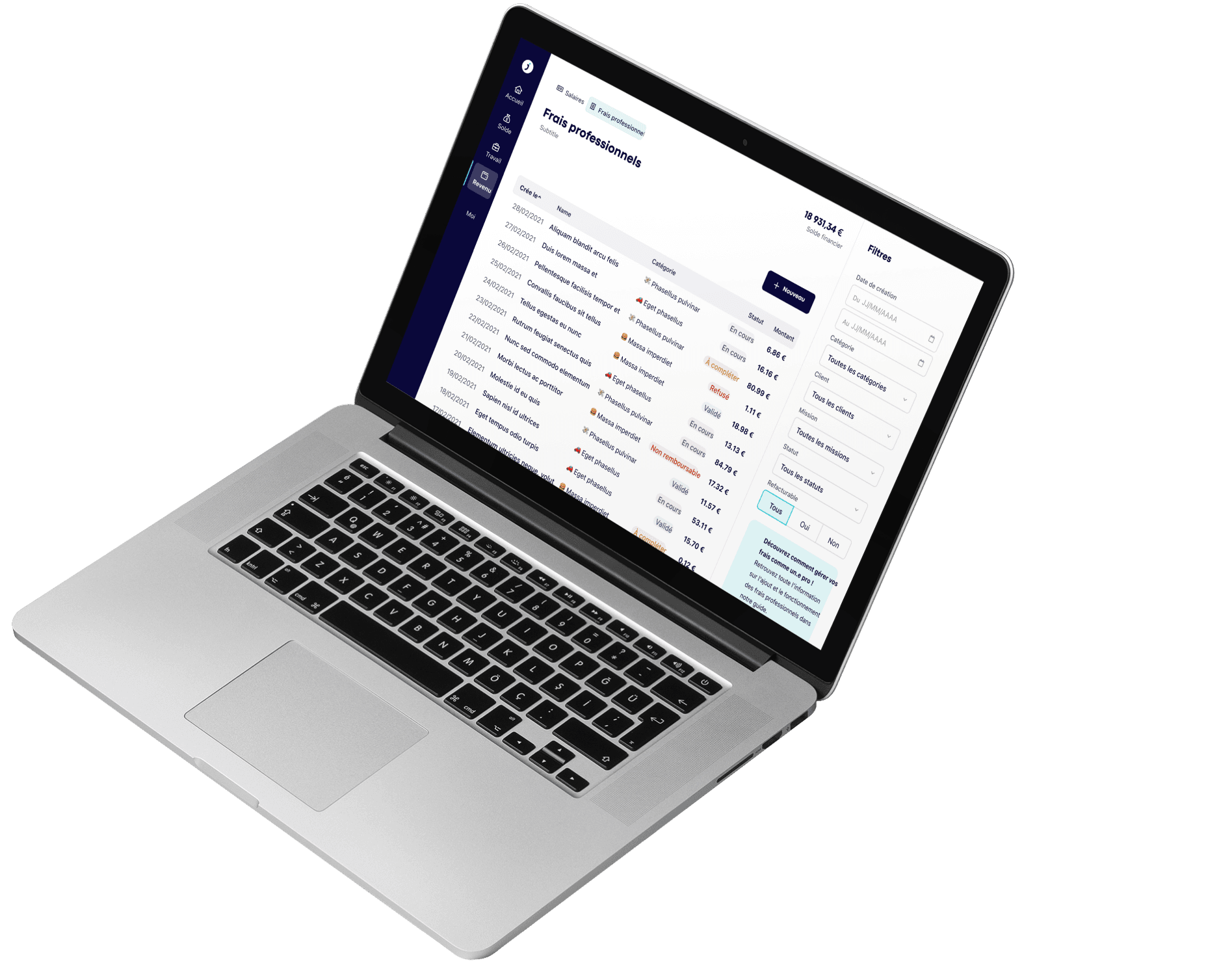
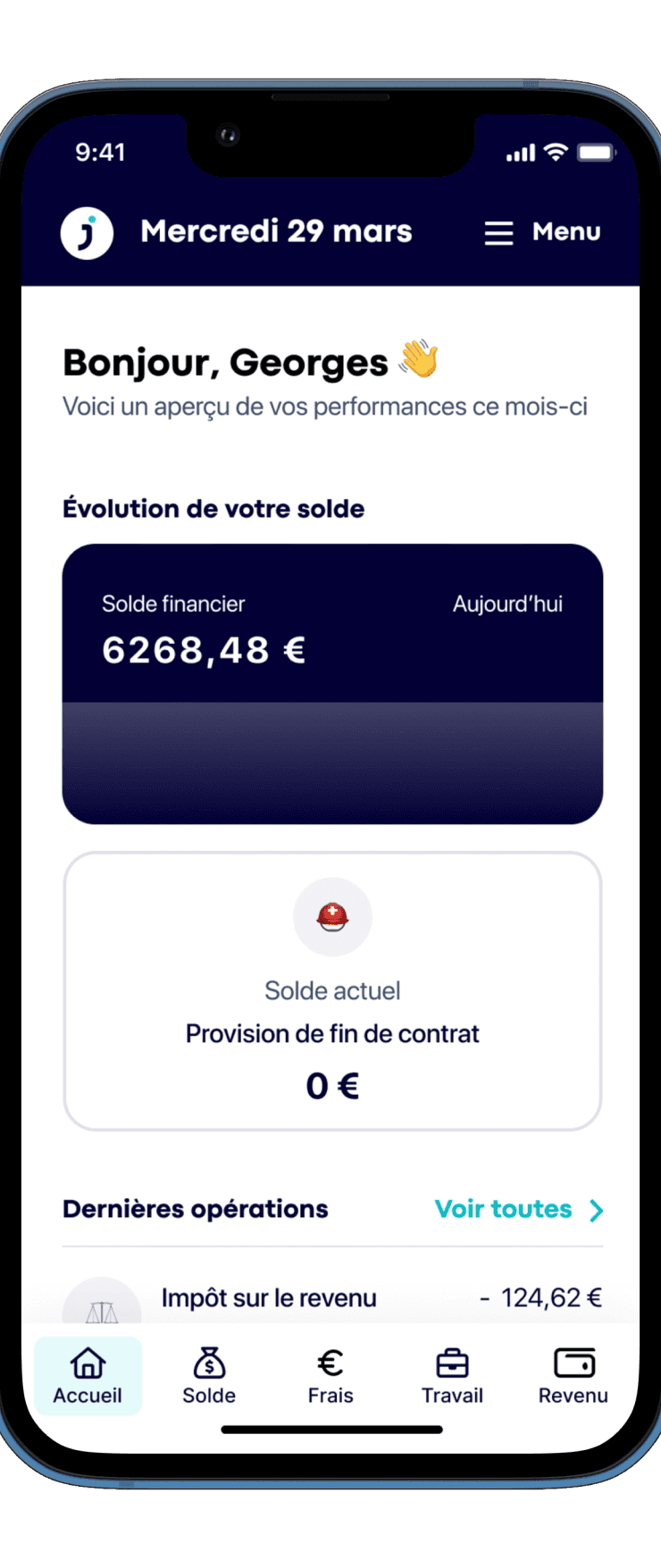
FINAL SOLUTION
Being able to easily and quickly report expenses on a smartphone was the main challenge we wanted to take on.
We believe that integrating OCR technology, along with the capability to create multiple expenses simultaneously and the option to automate the creation of recurring expenses, would be the ideal solutions for Jump users to promptly report their expenses on the go using their smartphones.
The feedback we received from our testing sessions were extremely useful and provided us with valuable insights to iterate and deliver the final solution outlined below.
Enjoy my work?
If you like what you see and want to work together, feel free to contact me !
Let’s chat !