
Par Clémentine Grosset
23 sept. 2024
The choice of colors in SaaS design is crucial for providing a cohesive and enjoyable user experience. Choosing the right colors can strengthen visual identity, guide users, and improve accessibility.
Here are three essential tips to help you choose the colors for your next application.
One color is enough
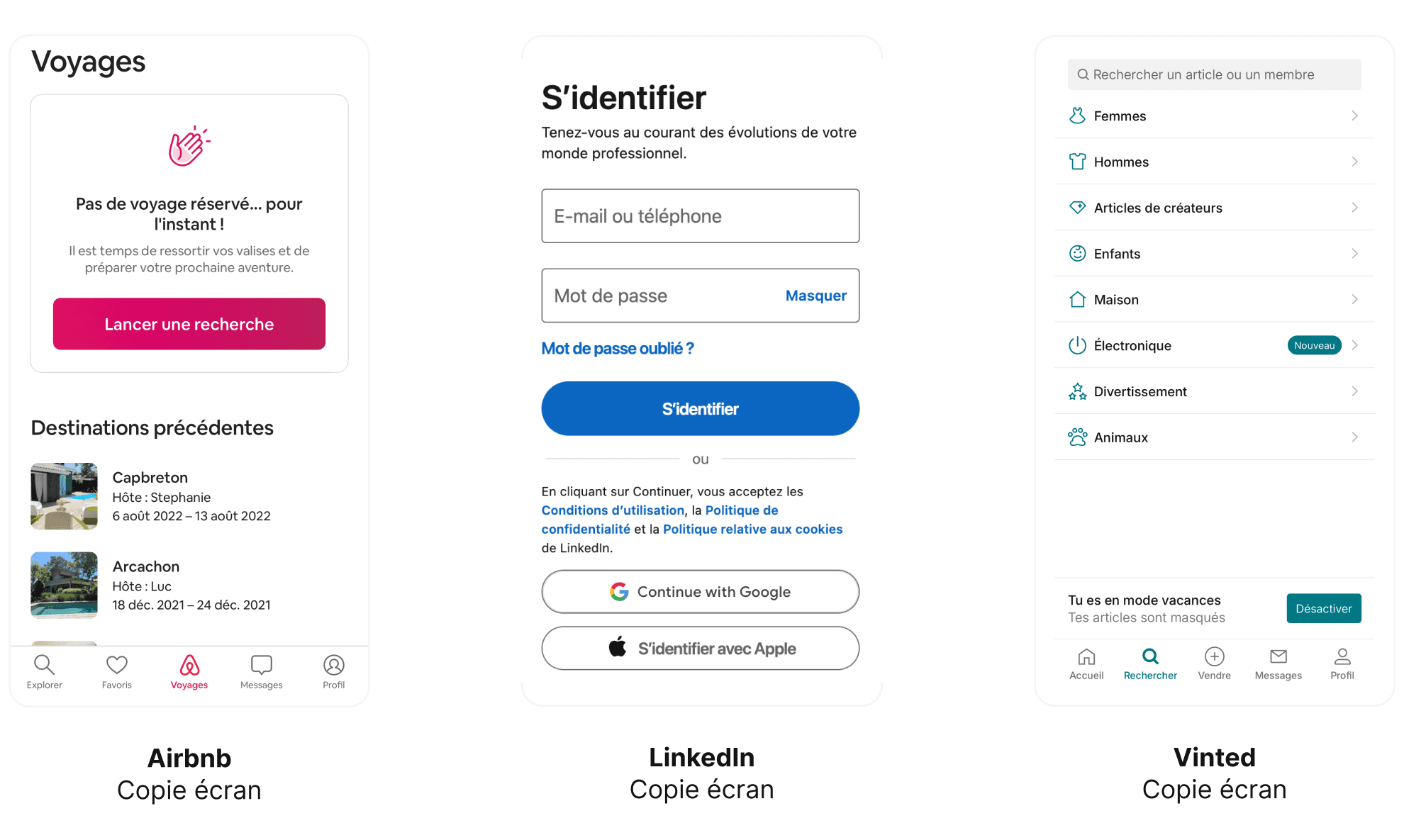
Facebook, Airbnb, and many other well-known sites rely on a single primary color, along with neutral colors like black or white for text. This main color should be used sparingly and strategically to draw attention to key elements, such as call-to-action buttons or important links.

If you want to differentiate less critical elements, it’s advisable to use a lighter version of your primary color as your secondary color. This approach allows you to maintain a cohesive palette while providing visual hierarchy.

Pay attention to contrasts
Accessibility is a crucial aspect of SaaS application design. A good contrast between colors is necessary to ensure that text is readable by all users, including those with vision impairments.
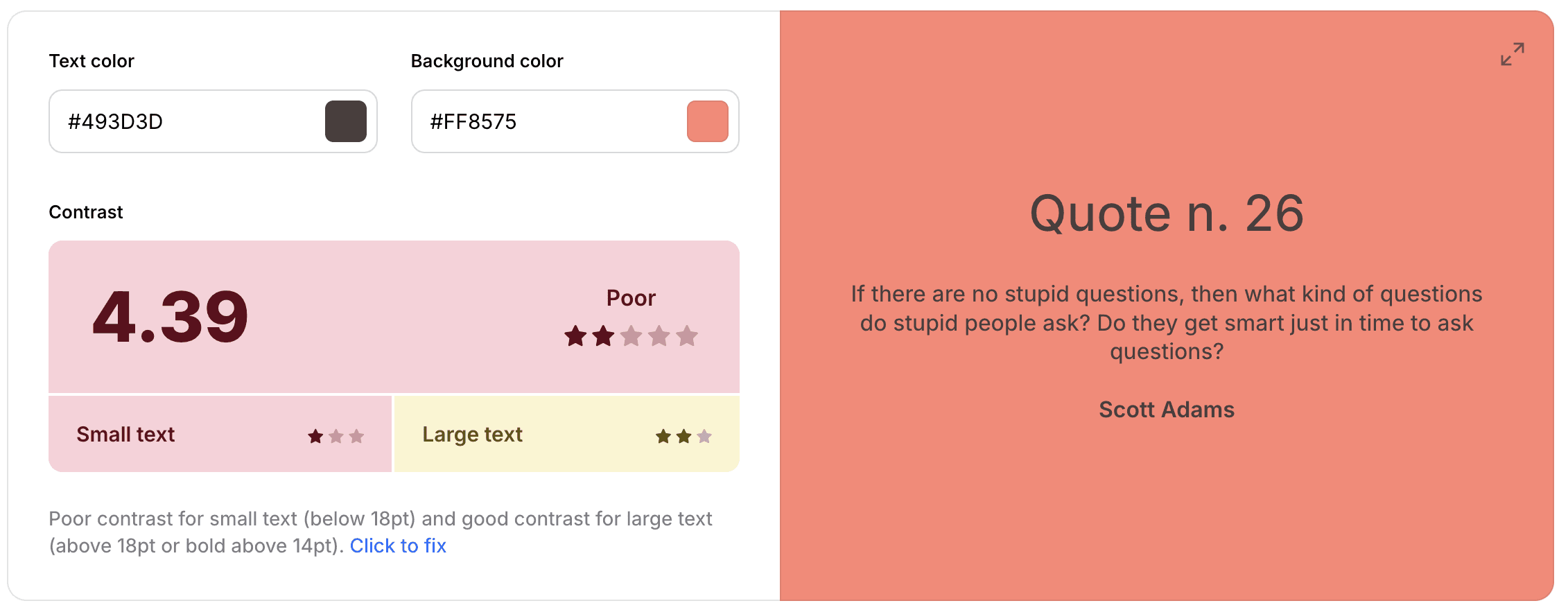
To check if your palette meets accessibility standards, you can use a Color Contrast Checker. By entering the color of your text and the background color, you can ensure that the contrast is sufficient for optimal reading.
You might be surprised!

Consider the emotional impact of colors
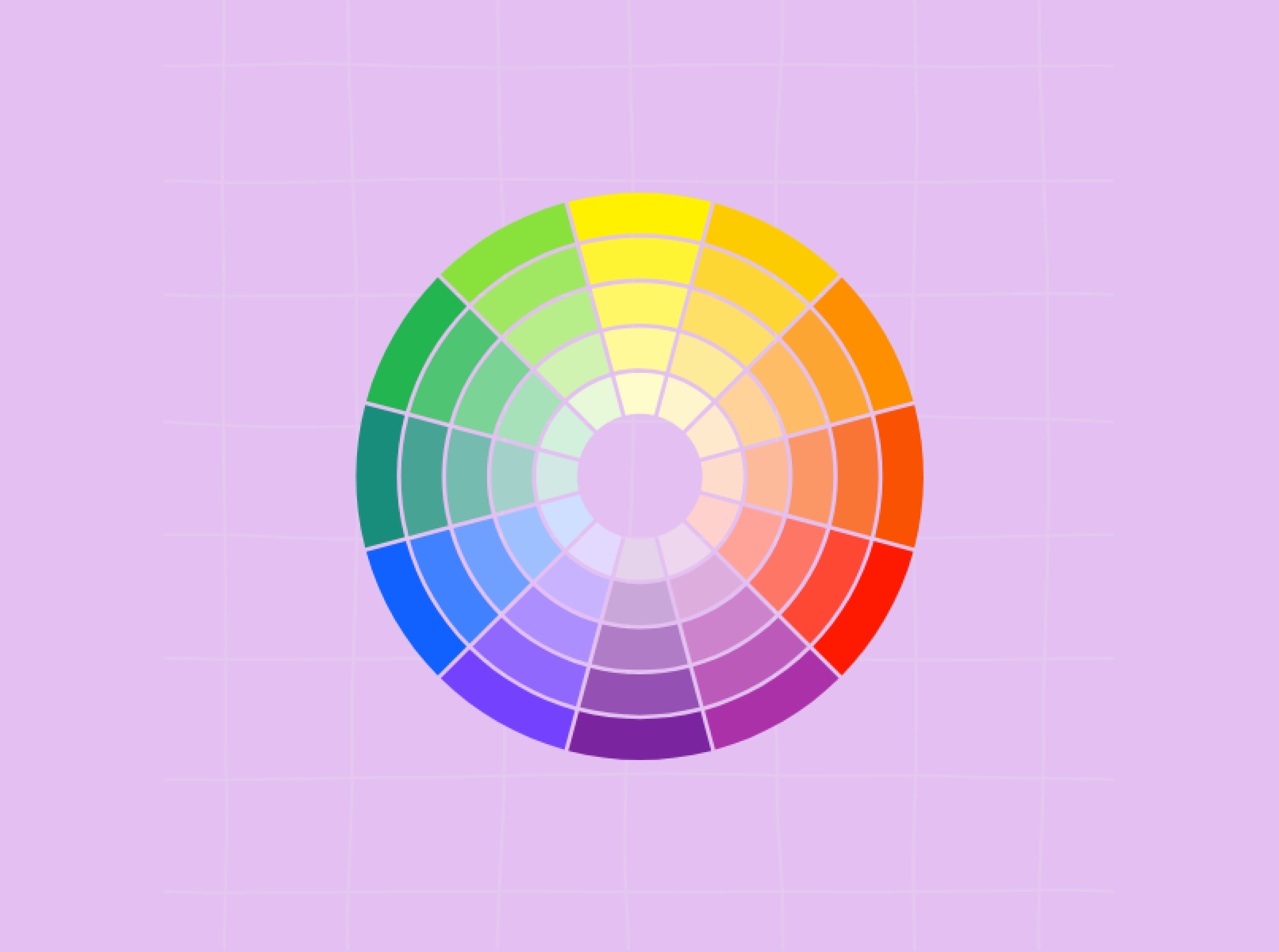
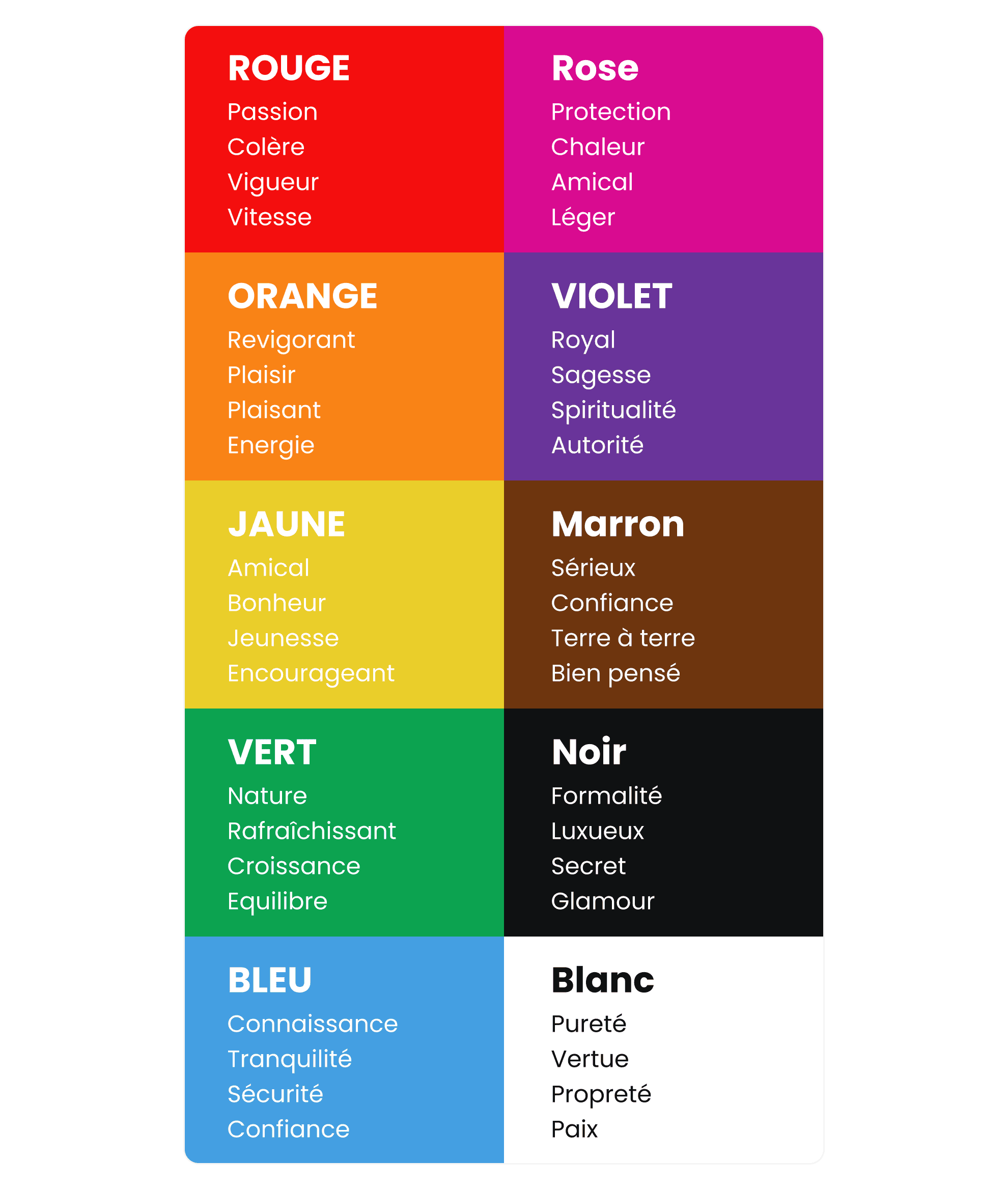
Colors convey emotions that influence your users' perceptions. Therefore, your palette choice should align with the message you want to convey to your clients.
Blue is often associated with trust, security, and reliability, making it a good choice for sectors like technology or finance.
Black can symbolize luxury, sophistication, and formality, ideal for premium services.
Red: Often associated with energy, urgency, and passion, red is an attention-grabbing color that can create a sense of urgency. It's perfect for promotions, important notifications, or sectors like food, health, and fitness applications.
Orange: Orange inspires enthusiasm, creativity, and friendliness. It's great for companies that want to appear youthful and dynamic, particularly in entertainment, technology, or startups aiming for a fun and innovative positioning.
Brown: Brown evokes stability, earthiness, and reliability. Although less commonly used in modern interfaces, it can be relevant for sectors like agriculture, the environment, or artisanal products where sturdiness and authenticity are key values.
Purple: Associated with royalty, mystery, and creativity, purple can convey an image of luxury as well as originality. It's well-suited for beauty, cosmetics, or artistic and cultural products.
Pink: Pink is often associated with softness and kindness. It can be used for sectors like fashion, children’s products, or applications focused on health and well-being.
Yellow: Yellow evokes joy, optimism, and warmth. It’s an ideal color for brands looking to inspire positivity and innovation, particularly in communication, education, or creative design.
Green: Symbolizing nature, growth, and tranquility, green is commonly used in sectors related to the environment, health, well-being, or organic products. It can also inspire stability and freshness in sectors like finance, especially when used to represent prosperity.

Think carefully about the image you want to project for your product and choose your colors based on the emotions you want to evoke in your users.
Conclusion
In summary, choosing colors for your SaaS should not be taken lightly. A dominant primary color, sufficient contrast for accessibility, and colors aligned with desired emotions are key elements for creating an attractive and functional user interface.
Commentaires

I am Clémentine Grosset, a product designer and product builder. I help project leaders and businesses take off their operations by creating custom web applications with Bubble